Für Nostalgiker - 'Altes' Oberflächendesign für neuen Firefox Quantum
Durch manuelle Anpassung auf Basis des eingebauten Default-Designs lässt sich das Gefühl der alten Oberfläche ein wenig wiederherstellen. Wir zeigen einen Design-Vorschlag und erklären die einfache Einrichtung.
Es gibt Software-Nutzer, die gewöhnen sich an Programme, die sie täglich nutzen so sehr, dass Änderungen in der Benutzeroberfläche nach Updates irritierend sein können. Dies kann sogar soweit gehen, dass sich die neue Oberfläche als störend und hinderlich erweist, obwohl sich funktional nichts geändert hat.
Firefox-Nutzer werden sich aufgrund der angekündigten massiven Performance-Verbesserung auf das "Quantum-Update" gefreut haben. Nutzer mit einem Hang zur alten Default-Oberfläche werden aber negativ überrascht gewesen sein, als sie nach dem Update feststellen mussten, dass das gewohnte Aussehen der Anwendung verschwunden ist.
Firefox Quantum: Neues Oberflächendesign
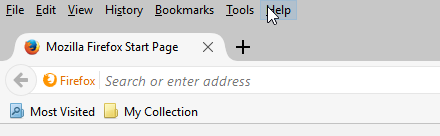
Das neue Aussehen lässt sich in erster Linie an dem Design der Tabs und den Icons der Symbolleisten festmachen. Die Tabs sind nicht mehr abgerundet sondern "modern" eckig, die Farbauswahl im Default-Modus nicht mehr so dezent, die Icons hingegen sind ergraut.
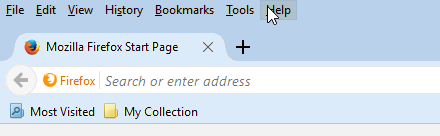
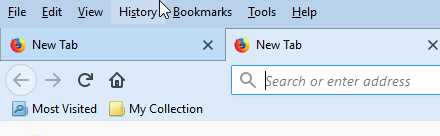
Mit Default-Theme unter Windows 7 bzw. 10 sah Firefox vor Quantum so aus:
Quantum hingegen erscheint so:
Bisher gibt es keine einfache Möglichkeit, das alte Design unter dem neuen Quantum zu nutzen. Vielleicht wird es in Zukunft ein Add-on/Theme geben, das das alte Design zurückbringt. Durch manuelle Anpassung auf Basis des eingebauten Default-Designs jedoch lässt sich das Gefühl der alten Oberfläche ein wenig - sozusagen - wiederherstellen.
"Altes" Design für Firefox Quantum
Manuelle Anpassungen lassen sich wie folgt vornehmen. Firefox erlaubt die Umgestaltung seiner Oberfläche durch eine CSS-Datei. Für Nicht-Programmierer und andere ohne HTML-Technik-Kenntnisse sei gesagt, dass es sich um einen Standard handelt, der auch bei der Webseiten-Gestaltung im Allgemeinen verwendet wird.
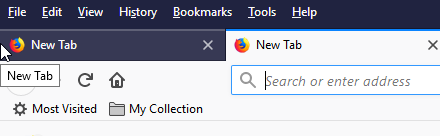
Auf Basis des ausgewählten Firefox-Standard-Themes sieht unsere eigene Zusammenstellung so aus:
Hierbei handelt es sich um das gleiche Design für Windows 10 wie etwa für Windows 7.
Oberflächenanpassungen vornehmen bzw. konfigurieren
Eine solche Konfigurationsdatei muss lediglich im eigenen Profil-Ordner des Firefox angelegt oder angepasst werden. Im einfachsten Falle eine Datei-Kopieraktion. Zuerst muss man den Pfad bzw. das Verzeichnis des Firefox-Profils ausfindig machen.
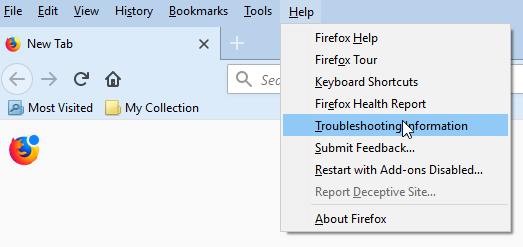
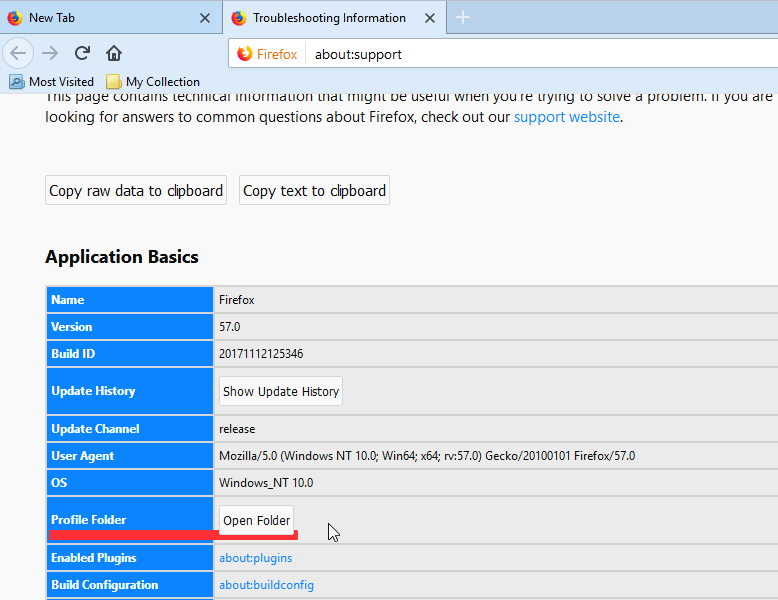
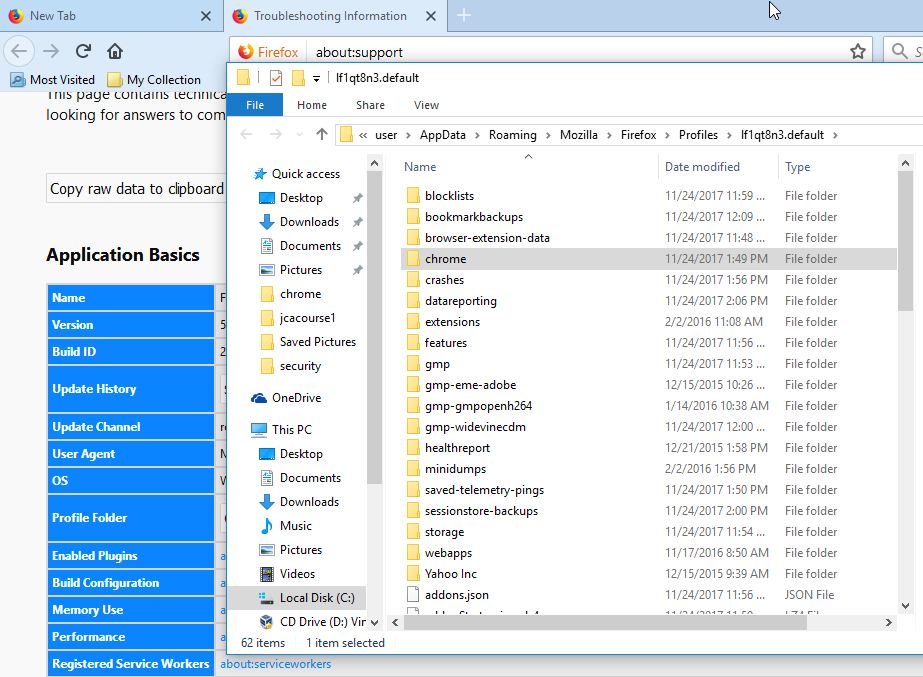
Beim Firefox Quantum (Version 57.0) muss man dazu das Programmmenü aufrufen: "Hilfe" - "Informationen zur Fehlerbehebung". In der Tabelle der erscheinenden Seite gibt es den Punkt "Profilordner", neben dem ein Button zum Öffnen des Ordners zu finden ist. Falls das Programmmenü nicht eingeblendet ist, erscheint es auch wenn man die ALT-Taste einmal drückt. Die folgenden Screenshots dienen der Orientierung:
Alternativ kann man in der Startleiste von Windows folgende Zeile ausführen:
%APPDATA%\Mozilla\Firefox\Profiles
In diesem Verzeichnis/Ordner muss das Unterverzeichnis "chrome" angelegt werden, sofern es nicht schon existiert. Die Anpassungen der eigenen Benutzeroberfläche (UI) werden darin in einer Datei namens "userChrome.css" vorgenommen. Sollte diese schon vorhanden sein, müssen die gewünschten Inhalte abgeglichen bzw. hineinkopiert werden. Dazu empfiehlt sich vorher eine Sicherheitskopie einer eventuell existierenden "userChrome.css" zu machen! Andernfalls kann die Datei einfach angelegt werden und wie am Ende dieses Artikels eingefügt (Copy & Paste) gestaltet sein.
Wir stellen diese Datei der Einfachheit halber aber auch als Download mit entsprechendem "chrome"-Unterverzeichnis fertig bereit:
hissenit-blog_firefox-quantum-old-theme-userchrome.zip.
Das ZIP-Archiv muss entpackt werden und das darin enthaltene Verzeichnis "chrome" kann einfach in den geöffneten Profilordner integriert werden, sofern kein "chrome"-Ordner existiert. Andernfalls würde eine vorhandene "userChrome.css" einfach überschrieben werden.
Zum besseren Verständnis sei noch gesagt, dass sich der Name des eigentlichen Profilordners je nach Computer unterscheidet (im Beispiel/Screenshot: "lf1qt8n3.default").
Damit das neue alte Design aktiv wird, muss Firefox neugestartet werden. Sollte irgendetwas schiefgelaufen sein oder das Design nicht gefallen, kann die Datei "userChrome.css" einfach entfernt oder alternativ umbenannt werden. Beim nächsten Neustart von Firefox ist das ursprüngliche Design wiederhergestellt.
Inhalt der eigenen "userChrome.css"
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.bookmark-item[container], treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAAB60lEQVR42n3R/U9SURzH8fPf9bRaD9py/tDvbbayLKfZg1ZUc62tcmvqosBhZoIQKATtNloz59IGCtdLFySCgHvOfX7mh77ce8dvuX1+O6+9d84OYnemyt8GDxkApm3BEJMd6OhUR//ijOponztqxlZTtpK0lZQlrwPwaJG6AMJW12wlYStxS45Z0qolhk1h2eDfmfwyAI/m0+eh5zrbcyum8B6cThYMsgjAo9vr/Q796LiI6TqyaOAFvf1G54IAPLoVP9fRKEuOeo5fMkjIwEG97deac1rL/2Otj26QLt2Inu1ScMIH1+lcQGvNq40ZtT6DC8NAv8cHc7sp9HXltK1muo/AQa01p9RfyL+nxcpDsTwpVaeb2xeB6nw0G+lH1NIpU0oq9edy7Rkg6eCRWHkgsPf40oRY8blU/fsKGEqHThokIteeStUncCaWp4Rfd3hmnOyPiuykS6WqDxhKBk/oXEg6eNyL8cwYoW/g4jWhdLtHgaHE2+Na0+/FSrcgRugRXLjK7V3m98d6FBiKvT6mNGYh4MRuQgzvXeF2h9r5S9B2KWbvJwJnUGT+qPznpVj2iSyE7zoXGCf0KC6O4OJ1l8YCfTs5Cn1aHQ7PHjlk6fBQocZ1v2CTbmQ2C6mN/P+W/cluMc1cVfwHYR4BOj06MXQAAAAASUVORK5CYII=') !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: black !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: black !important;
}
treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: black !important;
}
treechildren::-moz-tree-image(container, livemarks) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAACKElEQVR42n3RzU/ScQDH8e9suXXoUJeW17Yu/QMttw5dslr0pK7y0Dq0tTU9QLUu6ZoVrVGzli4TkgJDzXiQB4Wg/RRqQoYoKDoeYxDx9Pv9+D0/kPWVH/OW2/v42ufyAclQf+pb1w5BECsJMBDzXqmxSI2dq4fUmC812iPSLpFyipRLIGchaNB15DIUIj0jUg6RsgukVSAsQtXE41McNsFjUxA0aMTdCfckJzackcc/QseiYxw6DkGDLs121Kmt7sy85NBxrjLGlt6xZT0EDbpov1RjEKu8CXl6aGVShsYHONTAVfRsScsU1ExRG5xp38ijW3Rh+iKkf1Zk5PyxpLoZ6W1et11liho6P0T/GqpE5ZD67V3hVRfwGc+LtAcP9jDpAa48IfyQRZ4Bn+owHu8jMqrC0jVIWWzaa+4AyKSMJ5zLj8DcXTD/4CC+dp+P3CxqQFB9tJpWSpT+PQwZcBvOcqiZzb7mIj2EYR+i2FUK3ea/tiVUTflAt0SJjBIy4NSfYcuGQvBODrlOJp+LxhZ/fwsa7d38sHt1tHWbQgYc708zBa1Psfe7AsRM5wj/DfwlSDk7ecuR9IsD2xQyYB09ReVHGNvxTd3+ov9Wee3e3zcgbjhR+tRKvNoj0UryoUN3AZg1bWRukMwOU7m31dRjLN5HZtV4QoklnlR/DkrUqmsPhRHw2SI3jZzcIbepO5otb10Q2Mh7AlHXQuR/eZeTi7FCOFP9B0VO5GrIi7n5AAAAAElFTkSuQmCC') !important;
}
.bookmark-item[container][query], treechildren::-moz-tree-image(container, query) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAIAAACp9tltAAAACXBIWXMAAAsSAAALEgHS3X78AAACIklEQVR42n3R3U9ScRjA8fM/tbZctrXWTVfdlPSynAVmYrA2q7VahQECpmKD8AWQCC0yOpAICucc3hWw05FABASRcxDZURscD3LRVT+CcZfbd89+F5/t2bMfJEd2BJbEKQGQPfwDgvjmjUih3m5tt75aqAdyNX+uFtip+bIsAC3a/wkHwputef6FZlh3hl1JHzu2mMXNqiPFANCifaYooC23XQNuOXW8lGw4a7yymKwC0KL3P4QAxbYbzpmsCtW2Dp7oHE/EV1m/EIdwvAJAi3L1fkCRDOtKswIVfOmJRmojxFbi4qCGp7R8jf3uNQTjpZMGvaf1AAqcc4u58mJGbo+50sxSsjIEE5efTb9ByW7N8gNDwIIXoZ4p92r+BBwBJ6rXFBbhjGs6TKuC+70a59XhhUf2HKDudJWrRSHw8udYQ/RAF6G57x0dAyMc6dx1ieksX/HYFGjS+Z9HYEJ3VHZXhtGG6duy+fPC8a63lk7hWKdg7OGsRxctN6k6VAYMujVh+75Z4YiNZ+6+7pt0fsTpOYI24rQ6VBoPlNoUMOjm6Dd9MH9hQNY/5dRHyjKMkmDUEEK+chcU3mKbAgbdGFkwE0e6NRKsG8YoMUKKEPKlu/B8ZVeKUU36zlvsVsIQR242/jiYDJcngvtg46hvb8S3J/NQEpQUo2ST9ihhG05CT41ol/zzKQ3OIrEi2/iC9UwZW08h0eT/Cv7K41k6QTF/AVoE1M4WQefkAAAAAElFTkSuQmCC') !important;
}
#PersonalToolbar {
background-color: #DBEBFA !important;
}
tab [selected=true] * {
background-color: #DBEBFA !important;
}
tab:not([selected="true"]) {
background-color: #BFDCF7 !important;
border-left: 1px solid #9E9E9E !important;
}
.tabbrowser-tab .tab-label {
color: black !important;
}
.tab-close-button{
color: black !important;
}
.tabbrowser-tab:hover{
background-color: #A4BED9 !important;
}
#nav-bar {
background-color: #DBEBFA !important;
}
menubar, toolbar, nav-bar, #TabsToolbar > *{
background-color: #B9D1EA !important;
background-image: none !important;
}
#toolbar-menubar, #menubar-items, #main-menubar {
background-color: #B9D1EA !important;
background-image: none !important;
}
#main-menubar > menu {
color: black !important;
}
Hissen IT - Individuelle Entwicklung & Programmierung von Software-Anwendungen
Hissen IT ist ein spezialisiertes Kleinunternehmen mit dem Fokus Softwareentwicklung und IT-Beratung. Inhaber Diplom-Informatiker Frank Hissen blickt auf über 25 Jahre Erfahrung im IT- und Entwicklungsbereich zurück.
Schlagworte
Firefox, Quantum, Design, Oberfläche, userChrome.css
Kategorien: Computer Ratgeber & Tipps








Kommentare
Eigenen Kommentar hinzufügen
Teilen / Weiterempfehlen
Wenn Sie diese Seite gut finden, teilen Sie es doch ihren Kontakten mit:
reddit Digg StumbleUpon XING
WhatsApp Telegram